网站设计及数据均受版权保护,任何公司及个人不得以任何方式复制,违者依法追究责任,特此声明
Copyright © 2016 UI酷设计网址导航(uicool123.com)
苹果在9月13日发布了三款新的机型iPhone 8 ,iPhone8 Plus,iPhone X,其中8,8P和7,7P分辨率是一样的,新增分辨率1125px *2436px 。这个机型对UI设计师适配会有什么样的变化?是不是要多切一个尺寸的图?是不是原来的设计尺寸不够了?iPhone X屏幕的特殊形状对设计有什么影响?
安心,其实影响不大,但是确实多了一些要注意的点。
一.切图尺寸
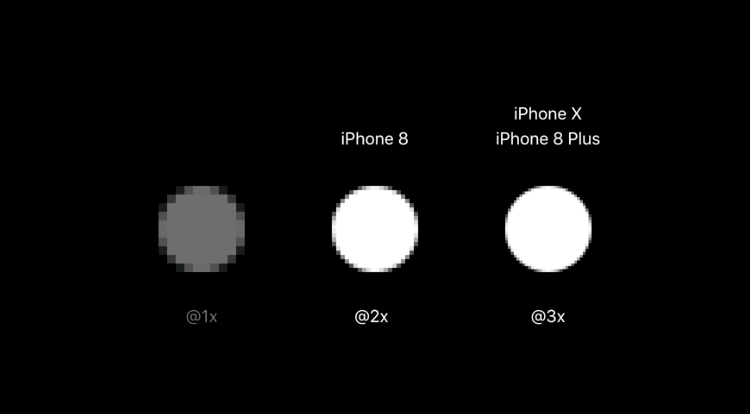
IOS在屏幕上的坐标系以点(pt)为单位,然后映射到显示屏中的像素。不同的屏幕像素密度不同。普通的屏幕1pt对应1px,高分辨率的屏幕,1pt则对应更高的像素。这次发布会发布的新增的3款机型,屏幕的像素密度没有发生变化,设计师们依然出到3倍图即可。具体可以看下图:


二.设计稿尺寸
大海的团队,目前设计工具是Sketch,设计尺寸是iPhone7 的分辨率750px*1334px 。对我们团队来讲,设计稿尺寸也不需要做出调整。
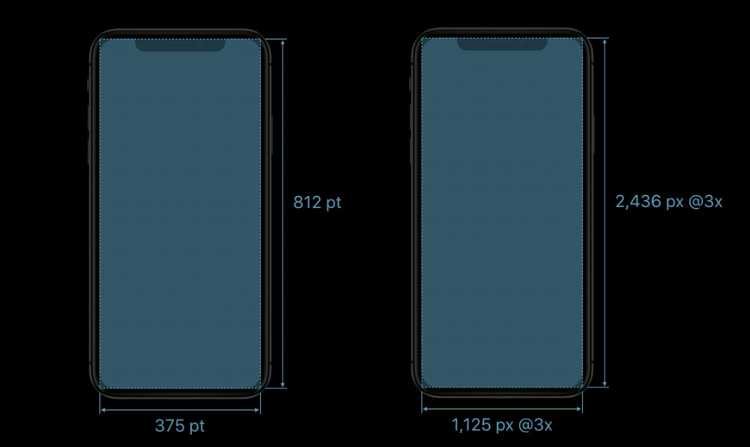
iPhone X 分辨率1125px*2436px,和之前的屏幕相比,屏幕比例发生了变化。我们转换成pt为单位,来看下屏幕发生了什么变化。
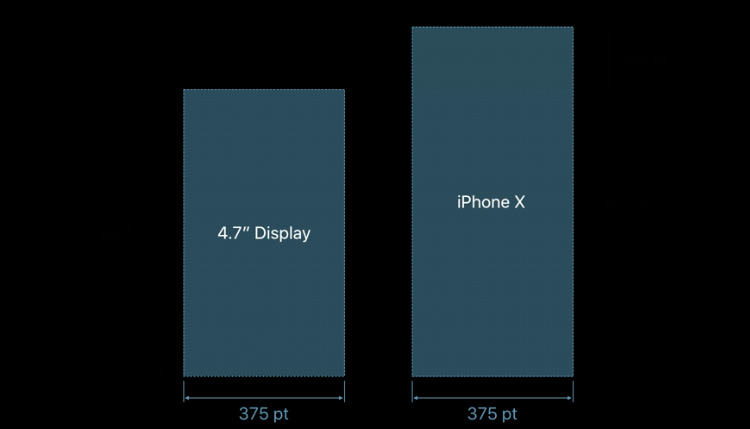
下图中左侧是iPhone7 转化成 pt 的示意图 375pt*667pt,右图是iPhone X 转化成 pt 的示意图375pt*812pt 可以发现屏幕高出了145pt。


为了方便理解,大家可以把这个尺寸理解成当年640px*1136px 和640px*960px 这两个屏幕之间的关系,用同样的注意点去处理设计时会遇到的问题。
三.iPhone X的屏幕特点
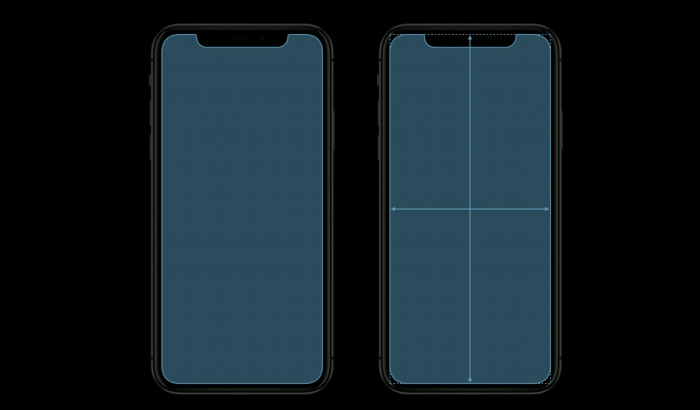
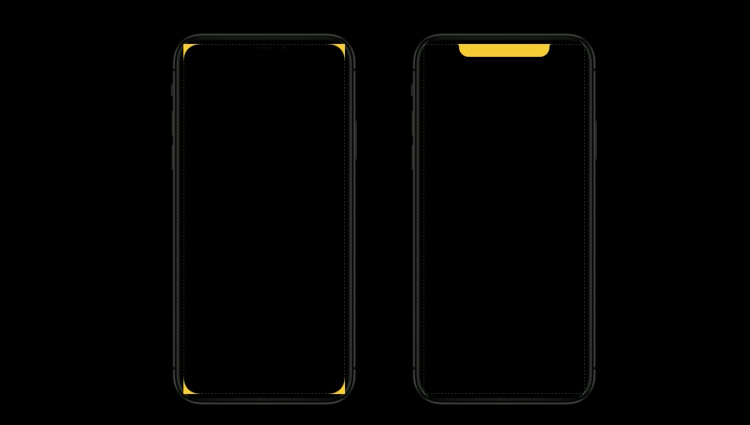
首先我们先看下iPhone X的特殊屏幕到底长什么样子,看下图:

值得注意的是,屏幕四角变成了圆角,屏幕上边也有一部分遮挡区域。还有很明显的点,iPhone X去掉了物理Home键,看下图:

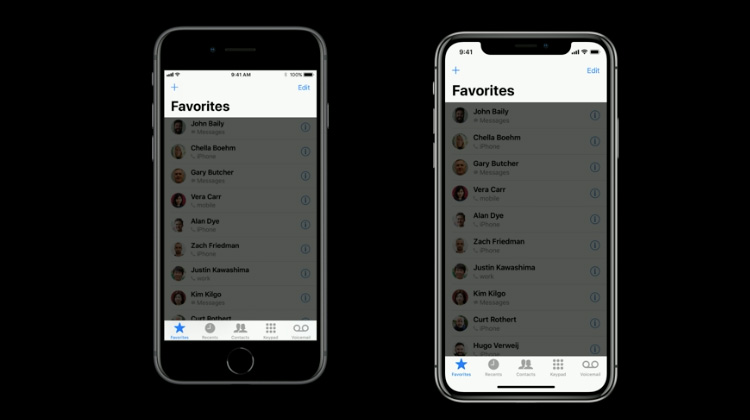
我们再来体会下,苹果官方给的天气应用,桌面,通讯录的示意图。

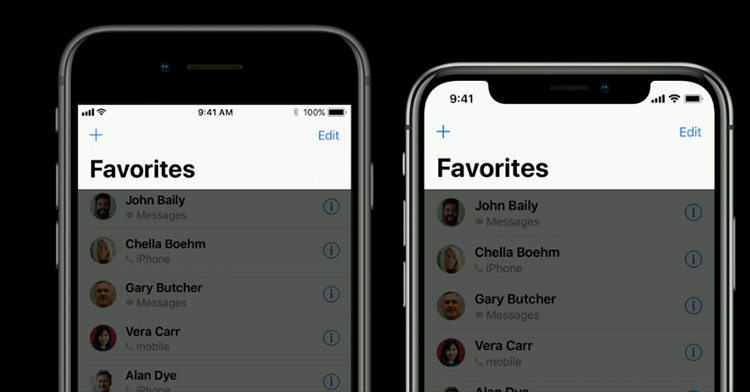
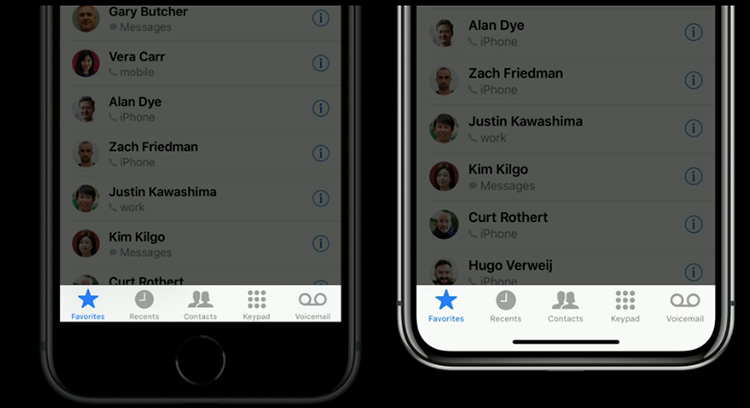
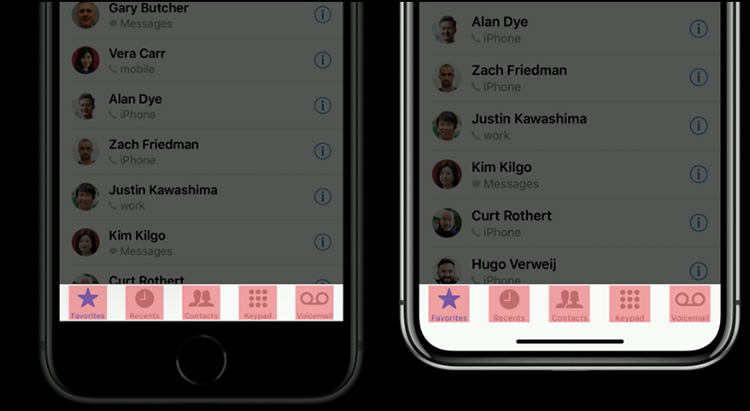
看了这么多示意图,相信大家应该有了比较直观的感受。我们来具体的看一下对比。下图中,左侧是iPhone 7的通讯录页面,右侧是iPhone X的通讯录页面。




可以发现相对于i7,在iX中状态栏+标题栏的高度更高了,标签栏也更高,留白面积变大很多。但是要注意的是,我们标签的icon的设计区域并没有发生变化。
四.iPhone X的安全区域
我们先看下iPhone 7的安全区域。安全区域会根据状态栏,标题栏,标签栏是否出现,而有所不同。具体看下图

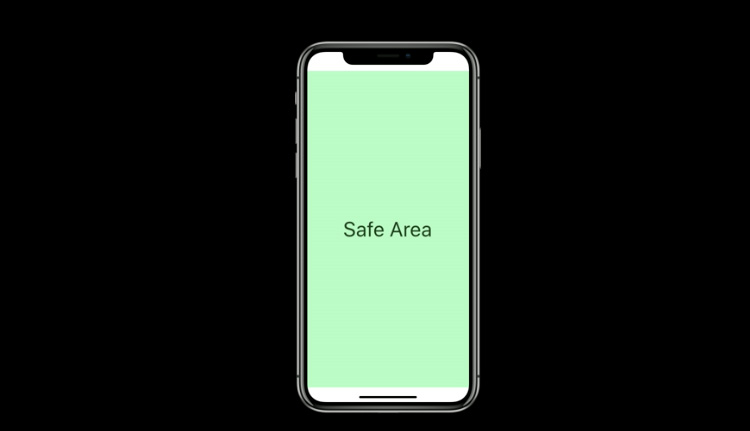
接下来,我们再看下具体看下iPhone X的安全区域,下图中示意了竖屏和横屏状态下,各自的最大安全区域。



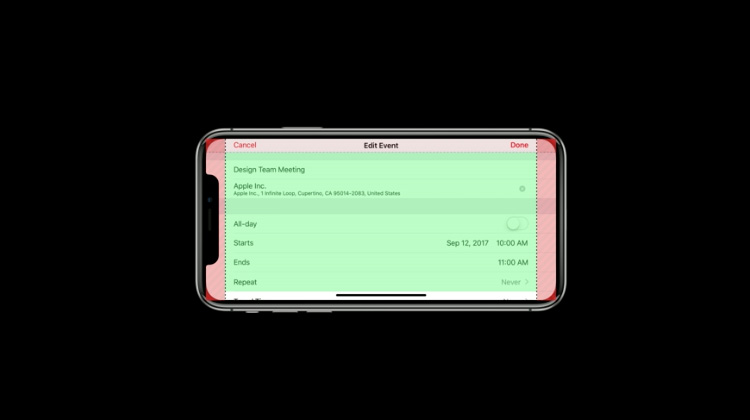
安全区域可以这么理解,设计师在设计界面时,要严格把定制化内容放置在安全区域以内。举一个横屏的例子,下图中绿色区域是设计师可定制的业务内容区域,红色区域不允许有业务内容。安全区域可以防止内容覆盖状态栏,导航栏,工具栏和标签栏。

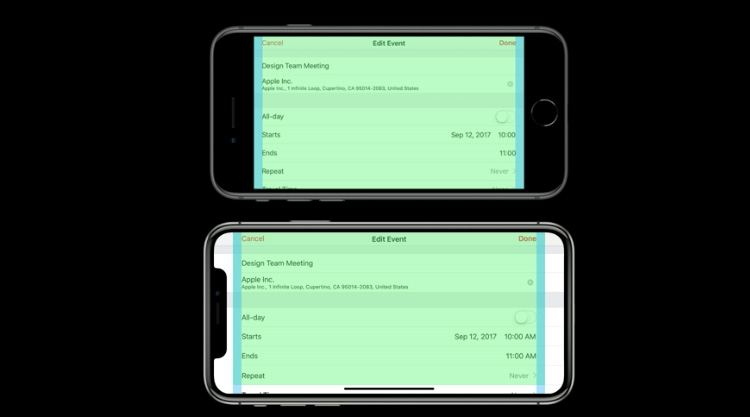
下图中蓝色区域属于安全区域中的间距。无论是i7还是iX,都有相应的间距。

最后,可以从下面这个图,对比下,i7和iX横屏时,表现方式的差别

五.为iPhone X设计时的注意点
注意点1:状态栏和home操作区域的颜色
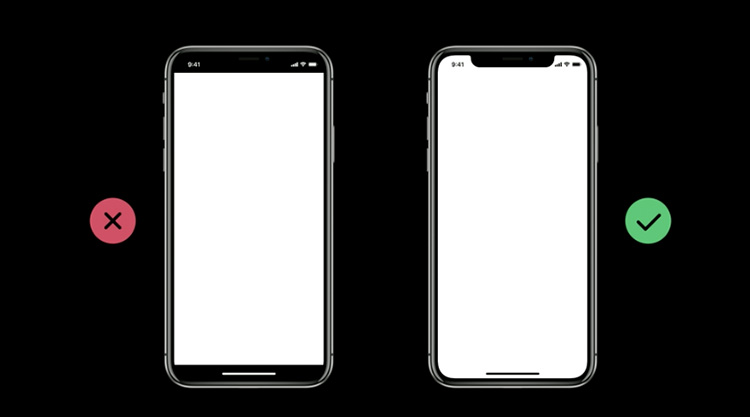
可能很多人会不习惯,iX屏幕上方的“刘海”,可能会有设计者或开发者,直接把状态栏和底部系统home操作区域,设置成黑色。就像下图中的左侧一样,要知道苹果是禁止这样做的哦~

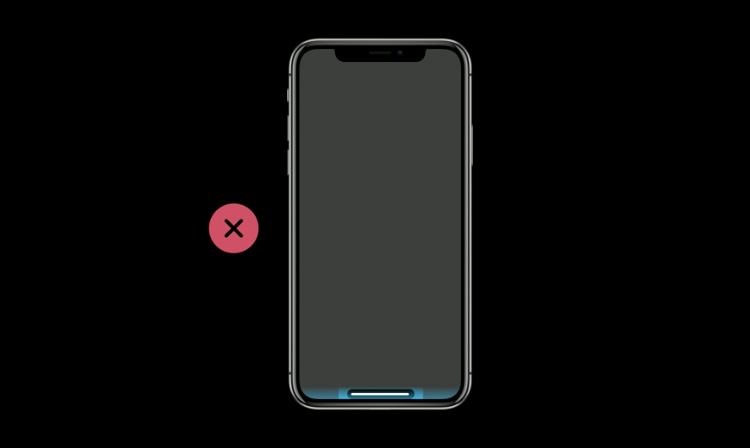
还有,苹果也不允许对home操作区进行特殊定制化的设计

注意点2:全屏图片的适配
对于像启动页,全屏广告等这些图片的适配,设计师需要多提供一个iX的尺寸。
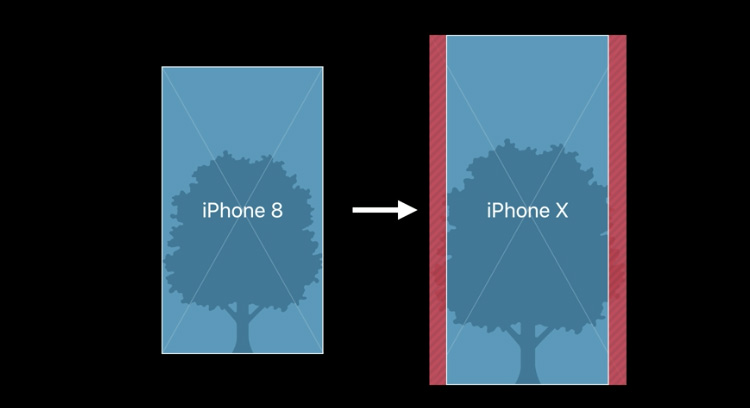
下图例1,用i8尺寸的全屏图片,用到iX中,按比例,让高度自适应于屏幕高度,会出现图片宽度超出屏幕显示区域,图片左右两边被裁切。

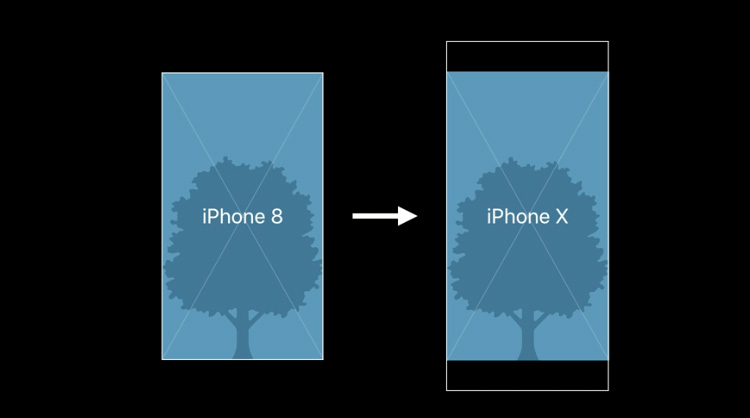
下图例2,用i8尺寸的全屏图片,用到iX中,按比例,让宽度自适应于屏幕宽度,居中显示,会出现图片高度不足以填充全屏,导致屏幕上下没有内容。

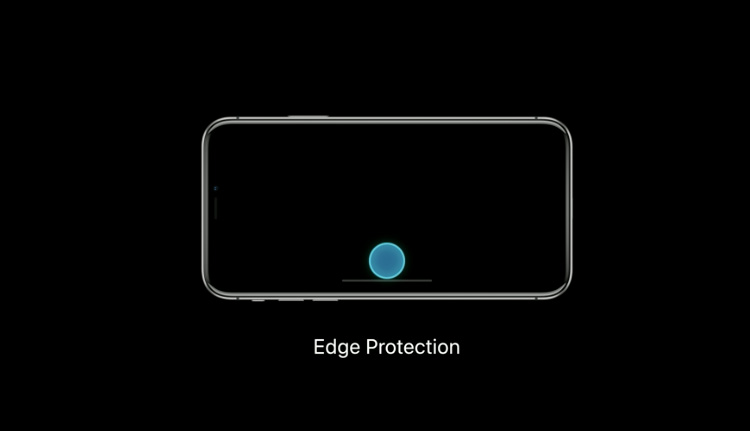
注意点3:手势和边缘保护
iPhone X使用屏幕边缘手势来访问主屏幕,应用程序切换器,通知中心和控制中心。如:从屏幕底部向上滑回到桌面。从屏幕底部向上滑并停顿一下,调出最近任务。从屏幕右上角下滑,调出控制中心。
用户依靠这些手势操作手机。在极少数情况下,像游戏这样的沉浸式应用程序可能需要自定义的屏幕边缘手势,优先于系统的手势: 第一次滑动会调用特定于应用的手势,而第二次滑动则会调用系统手势。
由于这样的边缘保护会使用户难以访问系统级的操作,苹果公司建议谨慎使用。

结语:肯定还有大海没有讲到的注意点,有补充或者错漏的,望可以帮忙指出。感谢阅读。
亲!小编正在上传资源中,请稍等。

关注UI酷设计公众号
领取100+交互体验pdf电子书
