网站设计及数据均受版权保护,任何公司及个人不得以任何方式复制,违者依法追究责任,特此声明
Copyright © 2016 UI酷设计网址导航(uicool123.com)
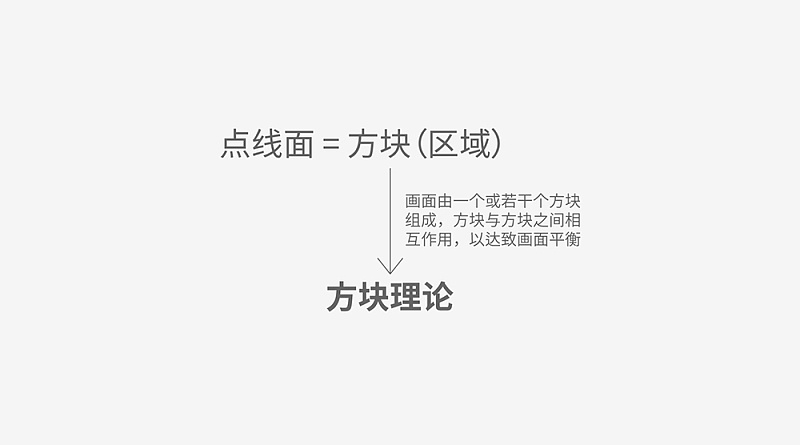
“方块理论”是“化繁为简”的东西,因为这是一个新的理论,所以大家不凡多看几次,相信慢慢就会了解了。它可以让设计师把复杂的设计理论,系统地讲出来,方便设计师与需求方沟通、让提案更加得心应手,而它更重要的一点是,可以让设计师快速地提高设计水平。
接下来我们继续通过不同的案例,继续深挖“方块理论”的实战能力吧。

一、首先你得知道什么是好作品
好的作品是具有较高的商业价值的。首先,大家必须明白,无论是因个人兴趣创作的作品,还是以商业目的创作的作品,都必须是对品牌或企业产生直接或间接的经济效益,才可以称得上是成功的作品,卓越的作品,伟大的作品。
同时,根据作品永远是为了品牌服务的观点,任何作品首先都需要从品牌角度分析,并结合“方块理论”实战。而我们应该如何去理解“作品永远是为了品牌服务”这个观点呢?我想通过两个例子来解释一下:
案例一:草间弥生的绘画作品是成就她个人的,她本身就是一个“品牌”。从“品牌论”的角度来看,她是成功的,卓越的,伟大的。草间弥生的作品中出现大量的圆点,而我在之前的原创文章《纯干货:我的排版套路——”方块理论”初探》中也讲过,点是宇宙万物的起源,宇宙万物的基础,故此我们可以把她的作品看作是由多个圆点组成的方块。接着我们再结合”方块理论”来分析她的作品:我们知道”方块理论”是方块与方块之间相互作用,以达致画面平衡的理论。另外重复、叠加、元素、肌理、破局等技巧被作者灵活运用(用许多不同大小的圆点组成的南瓜你一定有印象吧),大大小小的方块组合在一起达致画面的平衡。当我们在分析别人的作品时,你都可以使用”方块理论”来进行快速的分析,从而提高你的审美能力。草间弥生的作品中表现出她极高的个人天赋,同时你也可以用”方块理论”将其作品的表现方式一一进行合理的分析,因此可见,”方块理论”是一套通用性较强的设计理论。
案例二:陈幼坚最让人熟悉的设计是“可口可乐”的中文标识,你也是可以用”方块理论”来进行分析:你可以把“可口可乐”每一个字看作是一个方块,每个方块既有对称也有互动,从而组成动感平衡的感觉。
2003年,陈幼坚对可口可乐中文标识进行了再设计,这是可口可乐中文标识自1979年进入中国以来首次大的变动。陈幼坚通过对“COCA-COLA”英文标识的仔细研究,发现其中的飘带和衬线笔划弧度的设计可以成为中西方两种字体风格相互映衬的契合点,经过巧妙的构思与反复的修改,为了和英文标识中斯宾塞(Spencerian s cript)衬线字体相互协调,他将之前传统的中文汉字改编设计成了弯曲流畅的“斯宾塞式”中文字体。从形式上看,多层次的飘柔丝带设计,和飘带中的银色边线,使标识更加富有时代感,经过微妙的调整和添加之后,原有的视觉元素被激活起来。从色彩构成上看,底色色彩为红色,字体色彩为白色银边,高纯度的红色与白色形成鲜明的对比,而银色边线则起到了降低饱和度的作用,再加上富有韵律的银白色飘带设计,使整个标识更加富有动感效果。
经过陈幼坚的创意设计,使可口可乐新的中文标识既有中国特点又兼具国际风范,让人一眼就能认出可口可乐家族的新成员。陈幼坚一直不断地发掘各种独特的创意思维,把已有的设计在自己的思维模式中进行解剖与重构,使作品完全脱离原本的面貌,诞生出新的意义和内涵。
总的来说无论是艺术创作作品、品牌设计作品,还是其他的商业作品,都可以通过”方块理论”进行分析,但无论如何,大家都必须要清楚地记住一点,成功的作品永远都是为品牌服务的,所以它们都需要突出品牌的重要性。 (更多精彩内容请关注我的微信公众号:种梦。)
二、一切从平面开始
在设计行业中,平面设计是所有设计的基础,它是由字体、版式、色彩与个性化四个部分构成的,它也是网页设计、UI设计、电商设计、动漫设计甚至服装设计与建筑设计等的基础。所以无论你从事设计中的哪一行业,建议优先把平面基础学好学扎实,这样对你的职业生涯相对来说是有好处的。接下来我们通过两个案例,结合”方块理论”从实战角度出发,去分析关于平面设计的排版套路。(延伸阅读:《纯干货:优秀平面设计师养成记》)
案例一:奥迪系列作品

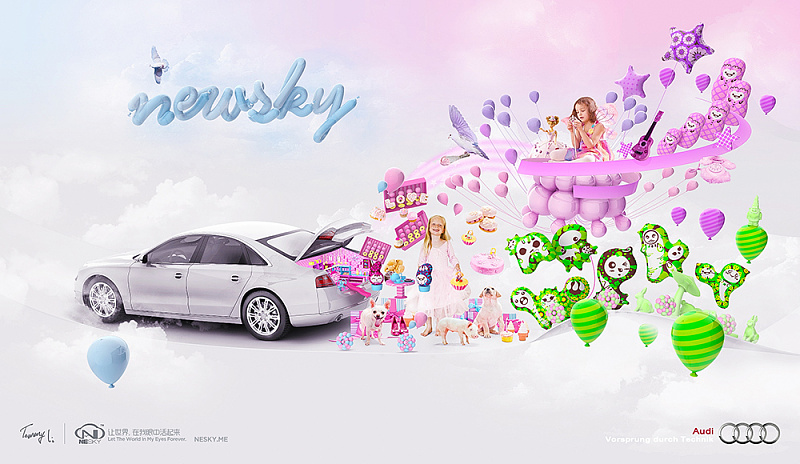
这个系列的作品是《奥迪》品牌与我的原创品牌《NESKY》相结合,形成一个独立的世界观 ,这是当初我在设计作品时的构想。(更多精彩内容请关注我的微信公众号:种梦。)

结合”方块理论”来分析的话,首先从平面构成来说,三个作品的构图模式是一致的:视觉中心主体方块(A)占的面积最大,主体方块(A)由两块组成,左边方块A1是《奥迪》的汽车,右边方块A2是与之互动的《NESKY》品牌元素,左上角是次主体方块(B)是主题文案,最下面左右对角是辅助方块,分别有两个品牌的信息,三个方块组成了基础的平面构成形式。在主体方块里,左右两个方块A1、A2是互动关系。A1的内容延伸出了A2的内容,而A2的元素是从小到大的排列,最终组成了一个三角形。之前我也提到过,所谓的”方块理论”中的方块可以是圆形、三角形等,而不一定是四边形。

从色彩构成上来说,它是基于品牌特性的,因为是系列性的作品,从最初构思的时候,我就已经想好“海陆空”三个主题画面:第一幅作品是“天空主题”的,因此主色调是蓝色,然后因为是“天空主题”所以加入了大量的白。我也曾经说过,蓝色是一个冷色调,但也有明度、饱和度高低之分,表达出来的气氛完全不一样。在这个作品中我选择的是明度较高的蓝色,会比较“轻”,因为它更加接近白色。
说完画面整体的颜色,我们再具体看看主体方块,A1是车身的颜色灰白色,灰色在所有颜色中是保持中立的颜色,它可以跟任何颜色搭配,是万能的颜色搭配王之一,而A2的颜色是由渐变色构成的,大家可以看到它是从粉红色渐变到绿色,再渐变到紫色的过程,这些颜色的渐变过渡是平衡的和谐的。在中间作为过渡的绿色既能跟粉红色形成了对比,也能与同为中间色的紫色相融合,形成一个渐变色的三角型互动画面。次主体方块的颜色主要就是根据“天空主题”搭配的,而辅助方块也是。
我们接下来,再从立体构成上分析:这个作品虽然是大部分都是由三维元素组成的,但我在之前原创文章也说过,无论是平面还是三维的作品,它都是基于平面的。所谓的“立体”是通过物体的阴影、光面、暗面、景深形成的。在这个作品中,A1与A2形成了互动的前后关系、而在A2里面各个人物的位置、比例与其他物件在空中停留的位置、角度等,形成了立体构成关系,如果大家把它们都单独看成是一个个独立的小方块,大家会发现,它们都是基于画面平衡的,它们之间是有互动的,因此你可以通过”方块理论”去分析优秀的作品,去理解它们之间的互动关系,从而快速地提高自己的审美能力,创作出更加优秀的作品。

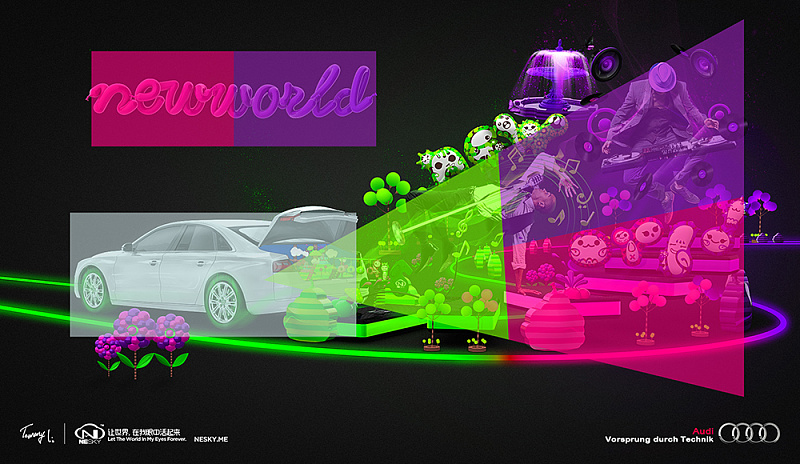
由于《奥迪》系列中的作品构图都是大致相同的,所以接下来的两个作品,我主要分析的是它们色彩构成,先说“陆地主题”作品,它是用夜晚来表达的,但在画面中并没有使用纯色的黑,以免显得单调而乏味,而是用了高级灰——一个接近黑色的颜色。

在主体方块(A)中的A1跟之前的主题是一样的,这里就不再重复叙述了,而A2是一个从绿色开始渐变的,绿色从粉红色渐变到紫色,这跟“天空主题”比较接近,红色与紫色是近邻的颜色,而绿色与红色、绿色与紫色,前者是对比色后者是近邻对比色,两者同样具有强烈的颜色对比效果。另外从元素的细节来看,左上角次主体方块(B)中,LOGO的用色跟A2的渐变色也是相互呼应的(具体的方块布局请参考“天空主题”)。

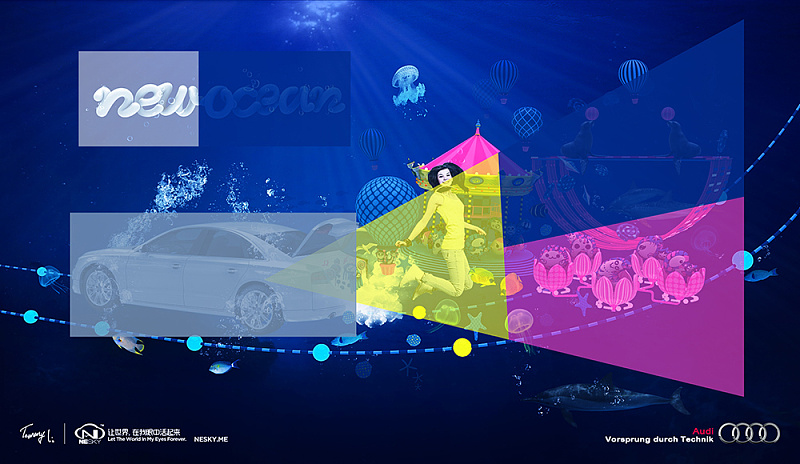
“海洋主题”作品虽然都是用了蓝色的主色调,但跟“天空主题”不同的是,它的明度是比较低的,比较接近黑色,是深海的颜色。当然,在创意上,这是比较夸张的表现手法。

在色彩构成上是蓝色为主,在主体方块(A)A2中,在蓝色的主色调中加入黄色这个近邻对比色,产生出较为强烈的视觉冲击力,而黄色与粉色是近邻色关系,在画面中可以产生和谐的效果。在整体画面中,蓝色与粉红色也是近邻互补色。
值得一提的是,为了使画面感觉更加的通透,在左上角次主体方块(B)中,LOGO的用色并没有跟A2的渐变色保持一致,而是使用了与整体画面蓝色相呼应的,蓝色加白色(具体的方块布局请参考“天空主题”)。(更多精彩内容请关注我的微信公众号:种梦。)
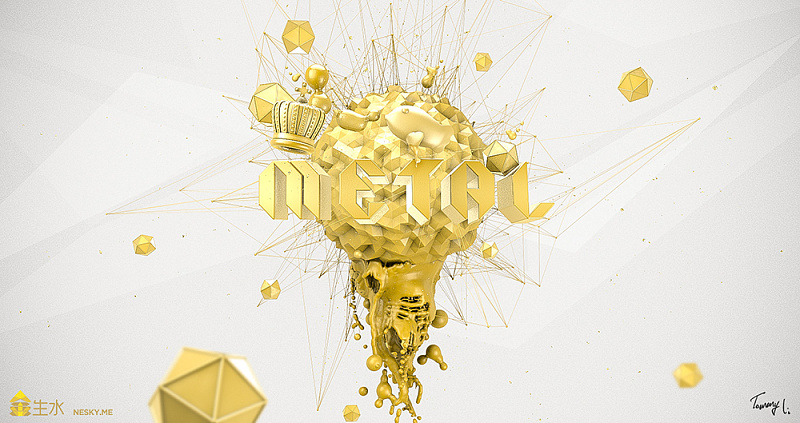
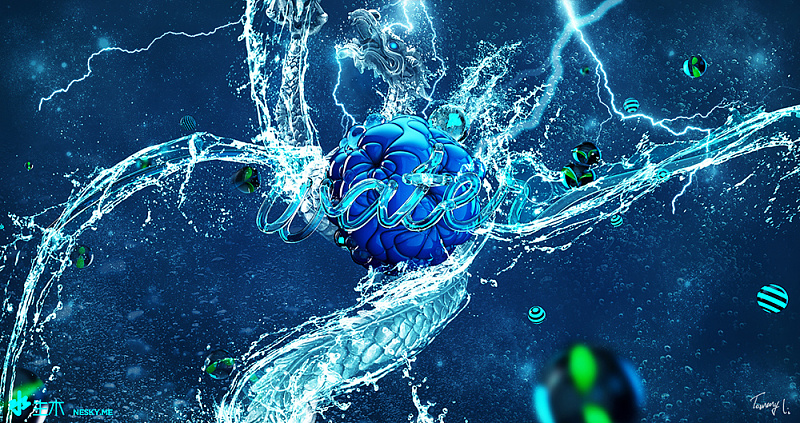
案例二:五行系列作品





《五行》系列作品在平面构成与立体构成上都是比较一致的:作品在平面构成上相对简单——最外层背景是一个最大的辅助方块,主体方块在画面中心,视觉中心位置,次主题方块在画面四周,形成一个从内到外延伸的趋势。

亲!小编正在上传资源中,请稍等。

关注UI酷设计公众号
领取100+交互体验pdf电子书
